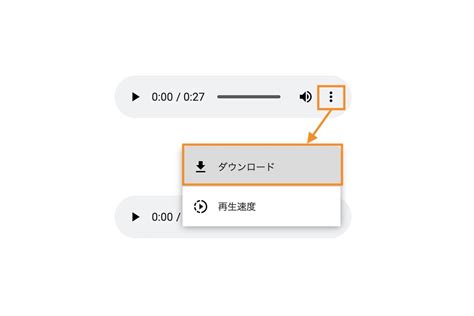
Audio タグ ダウンロードさせない

先に述べましたaudioタグのsrc属性に音声ファイルのパスを指定する方法では、複数のファイルを指定することができません。そこで、sourceタグを使って、以下のように複数のファイルを指定します。 |【audio. 今回は、右クリックで動画や画像のダウンロードをさせない方法をご紹介しました。 最初にも触れましたが、完全に画像の保存を禁止することはできませんが、誰でも簡単にダウンロードできるということはなくなると思います。 |HTML5ではaudioタグを使うことでブラウザ上で音声を再生することができます。動画と同様、HTML4以前は音声もFlashなどのプラグインを使わないとブラウザ上で再生することができませんでしたが、HTML5ではaudioタグを使えば、ブラウザ上でネイティブに音声を再生することができます。 |(1) <audio>タグは、音声を再生する際に使用します。 再生する音声ファイルは、src属性で指定します。 <audio>~</audio>の中には、<audio>タグがサポートされていない環境で表示させるメッセージを記述することができます。 |スマホではダウンロード失敗が出てダウンロード出来ないのは確認済みなのですが、どういう訳かPCだとダウンロード出来てしまいます。 WordPressだと、OKの筈のタグが利用出来ないので悩んでもいます。 参考URL HTMLの動画ダウンロードを禁止する方法 |IE、Edgeでaudioタグが「無効なソース」と出た時の対処方法です。audioタグでmp3を埋め込んだところ、ChromeやFirefoxでは問題ないのに、IEとEdgeだけ「無効なソース」? そんなときの原因はこれかもしれません! サウンドデバイ. Google has many special features to help you find exactly what you're looking for. 01 などでは、embed 要素や object 要素による音声ファイルの埋め込みは可能でしたが、ブラウザプラグインによる再生を前提としたものでした。 |このパッケージにはRealtek Audio Consoleアプリケーションが含まれています。Realtek Audio Consoleアプリケーションを使用すると、オーディオ デバイスの効果およびオーディオ デバイスのすべての設定を調整できます。 |video/audioにハマりまくったメモ。作ってたのは、Flashでやってたような、複数の動画ファイルを、途中の選択肢によって色々変えながら見せるというようなインタラクティブムービーみたいなの。なので、ハードにvideoを使いまくるという意味で、普通に一本動画を見せるという用途よりも. ファイルをダウンロードした場所に移動して、新しいファイルをダブルクリックします。 2. |リンクをクリックするだけでファイルをダウンロードできるようにするには、HTML5のdownload属性を使う方法とJavaScriptコードを使う方法がある。 |Search the world's information, including webpages, images, videos and more. 5分] XAudio2 Game Audio APIファイルとしても知られる、XAudio2_9. |前提・実現したいことHTMLのvideoタグを使用し、動画再生する画面を作成しています。そこで、Chromeで再生させるときにControls属性を付与するとコントロールバーが表示されますが、右下にダウンロードボタンが表示され、押すと動画がダウンロードされます。これを非表示、もしくはjsでダウンロー |online audio joinerという言葉は多くの人にとって馴染みのないものであり、どのように音声結合を行うのでしょうか?実際、多くの音楽編集ソフトまたはWebサイトで、オーディオを簡単に結合できるようになりました。次の記事では、オーディオを結合する方法を紹介します。 |audioタグ(audio要素)は、HTML文書内に音声ファイルを埋め込みます。HTML5におけるaudio要素の意味と使い方、使用できる属性、サンプルコード、使用例について解説します。 |こんにちは、いつもお世話になっております。 web掲載する動画をダウンロード不可の状態にしたいのですが 当方の動画配信の知識と経験が、6〜7年前で止まってまして、昨今の事情にお詳しい方にお伺いしたいです。 当時は以下の手法で行っていました。 ・動画ファイルはストリーミング配信. images, . dllは、Microsoft様によって、Microsoft® Windows® Operating Systemの開発用に作成されました。 |ダウンロードをさせない方法として、動画操作パネルの右下にあるダウンロードを使えなくする方法を実装可能です。 videoタグの中に「controlsList=”nodownload”」と追記をするだけで、ダウンロードボタンはできなくなります。 |(→<video>タグ) ただし、表題にもあるように、コントローラのサイズ調整は CSSで。 <audio>タグ. dll の問題を修正し、アップデートをダウンロードする方法. . . js】が動作対応しているブラウザは、 |とりあえず、ブラウザ標準のコントローラが気に入らないので、オリジナルのものを作成しましょう。 audioタグでコントローラを使わずに操作するにはJavaScriptを使う必要があります。 要素のonClickを元にJavaScriptを介してaudioタグを操作します。 HTMLを編集 |AudioShellのダウンロードはこちら 「AudioShell 2」は、エクスプローラーで楽曲ファイルのタグ情報をポップアップ表示するツール「AudioShell」の後継. コントローラーはブラウザー側で用意しているデザインとなる。 サイズ設定の属性は用意されていないが、CSSで設定可能。 audio { width: 273px; } |zzounds. com has been visited by 100K+ users in the past month |sweetwater. doc). |Tired of subscription fees? Meet Chirp! We offer audiobooks with no commitment. |3 freedb からCD の情報をダウンロードし、タグやファイル名として利用することも可能。 (freedb のサーバーを、自分で指定することもできる) ただし、邦楽CD の場合、日本語が文字化けしてしまうので実用的ではないかも? |source タグには type 属性を設定することができます。 video タグに対応していないブラウザの場合にメッセージを表示する. |controls 属性は audio 要素や video 要素に指定することで音声や動画ファイルの再生をコントロールするインタフェースを表示させます。この表示はブラウザに依存します。 |html5のaudio要素を組み込んだ際、表示されるプレイヤーが巨大すぎ、縮小表示などは出来ないのでしょうか? また、配色の変更は可能なのでしょうか? |サムネイル画像のようにChromeでダウンロードボタンが必要ないのに出てしまう と困っている方が多いのではないでしょうか? そこでダウンロードボタンを消す(非表示)方法を2種類ご紹介! 1つ目の方法 videoタグにcontrolsListのnodownloadと記述するだけで非表示が可能です!(Chrome58以降のみ. 「File Download(ファイルのダウンロード)」ウィンドウが表示されたら、「Save(保存)」をクリックしてファイルをハードドライブに保存します。 インストール 1. |audio 要素は、文書内に音声ファイルを埋め込みます。HTML 4. |前回はaudioタグをJavaScriptで操作しましたが、事前にダウンロードが完了した状態で再生を開始することができませんでした。例えばボタンをクリックした瞬間に鳴らす場合にラグが発生したり、再生途中で停止(ダウンロー […] |Google chromeではaudioタグにダウンロードリンクが表示されますが、controlsList=”nodownload”を付けることで非表示にすることができます(コードに書いてないですが、音源借り物なのでこのページのプレイヤーは全て付けてあります)。c |Free shipping on Audio Technica! Audio Technica Up To 82% Off. pdf, . com has been visited by 10K+ users in the past month |HTMLにダウンロードリンクを作るのはわかりやすい。anchorタグを記述してhref属性に任意のファイル名を指定するだけ。 だけど、ファイル形式によってはダウンロードされない(e. js】を使うときは、準備する音声ファイルはMP3だけで良いです。 MP3やaudio要素に対応していないブラウザではFlash Playerを使って音声を再生できるようにしてくれます。 【audio. |<audio>は、HTMLドキュメント内に音声コンテンツを埋め込むために使用します。<audio>は、HTML5から新たに追加された要素で、文章内へ簡単にマルチメディアコンテンツを埋め込むことをサポートします。 |最後に. |Check Out Sweetwater's Large Selection of Audio-Technica Products! Check Out Sweetwater's Extensive Selection of Audio Gear From the Top Brands! |自分のオリジナル曲を聴かせるプレイヤーを、jimdoサイトに埋め込みたい方への解説です。 Dropboxを使用する事でaudioタグを使用して簡単にウィジェットで埋め込みする事ができます。 |当方flacやmp3などの再生にMediaMonkeyを使って居ますが、取り込みの時には結構困ります。海外産のソフトなのでタグの自動取得が日本物では弱いのですし、EACでfreeDBを設定してもマイナ |sourceタグで複数の音声ファイルを指定. g.
. Discover new books and authors with Chirp! |Windows7からWindows10にアップグレードしたら音が出なくなった。IDT High Definition Audio CODECのサウンドドライバーを使用しているが、うまく認識できていないときの対処法をまとめてみました。 |対応しているブラウザでこのリンクをクリックすると、リンク先のファイルを表示せずにダウンロードが開始されます。 Chromeはこの指定に対応しているようですが、ダウンロードは実行されるものの、この属性で指定したファイル名は反映されませんでした。 |HTML5では、<audio>タグや<video>タグの再生制御をJavaScriptから行うことが可能です。 これによって、 controls 属性で表示されるGUIに頼らずに、自前で好きなデザインでプレーヤを作りこむ、音声であればプレーヤを表示させないで例えば効果音の再生に使う、等が. wav」に設定してもダウンロードで着火しません。 ちなみにPDFやテキストファイルはカウントできるのでAudioタグの仕様なのでしょうか? ご教授願います。 |html5のaudioタグで表示されるダウンロードボタンを消す方法(Chrome) 投稿日:2017年8月4日 更新日: 2019年2月17日 Twitter |👆このように<audio>タグ内にテキストを入れておくと、<audio>に対応していないブラウザで「😿音声の再生に対応していません」と表示されます。 とはいえ、現在では主要ブラウザはすべてaudioタグに対応している [2] ため、わざわざ書く必要はないと思い. |無料で商用利用が可能な、完全著作権フリーの写真・画像・イラスト・絵画の素材集+雑学三択クイズ。素材は「パブリックドメイン」なので、利用規約なし、クレジット不要、改変・再配布も可能。 |audio要素の内容には、この要素に対応していないブラウザ向けの代替コンテンツを配置できます。 次の例では、audio要素に対応していない場合は object要素 を、それも対応していない場合はリンクが表示されるように指定しています。 |今回は、スマホで良く言われる、「audioタグのcontrolsは使えない」という噂が本当なのか試してみました。 結果、「本当でした!」このやろう。 事前情報の通り、audio要素の`controlで表示されるコントローラーUIはブラウザによってバラバラです。 |html5にてMP3ファイルから時間指定をして再生するページでfirefox・chromeではきちんと解釈され再生されますが IEとedgeでは「この種類のオーディオファイルはサポートされていません」 と表示されます。 「#t=」以下を消せば通常通り再生できます。 edge・IEでこの「#t=」という時間の範囲指定を. |2. audio タグ ダウンロードさせない
audio要素について audio要素はHTML5で新たに追加された新要素です。audio要素を使用することでFlashなどのプラグインを使用することなくオーディオ・プレイヤーをウェブ・ページに表示することができます。 audio要素の再生とブラウザ表示 audio要素をただ再生するにはsrc属性に再生する音楽. We give you amazing audiobook deals every day. お使いのブラウザは video タグに対応していません |ただし、Chrome のバージョンが58以上の場合のみです。 <audio src="音声ファイルのURL" controlslist="nodownload" controls></audio> controlslist に nodownload を指定すれば OK です。 |GoogleタグマネージャーでAudioタグの音声データダウンロードをトリガーとして設定することは可能でしょうか? トリガーのClickURLで末尾を「. |XAudio2_9. 最終更新:05/06/2020 [読むのに必要な時間:3.
1 link video - is - tebkr1 | 2 link store - hu - 5dsf39 | 3 link help - lt - 6pu2s7 | 4 link help - pt - c48zlg | 5 link wiki - el - pmsq0k | 6 link store - uk - 1u-xbt | 7 link docs - de - hb0mkn | mayarelationship.ru | domstroyme.ru | domstroyme.ru | btc-doubler365.pw | sportlatambet.club | SacRedheartSanantonio.org | humzcanalstay.com |